Differential growth experiments in JavaScript
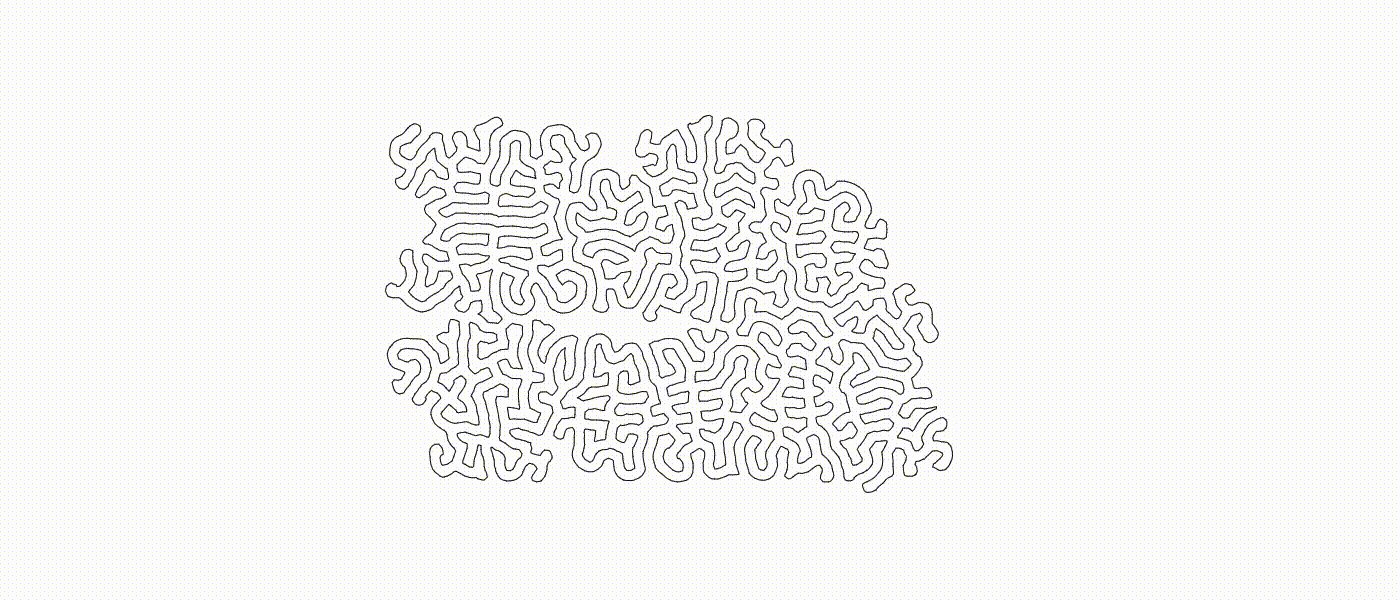
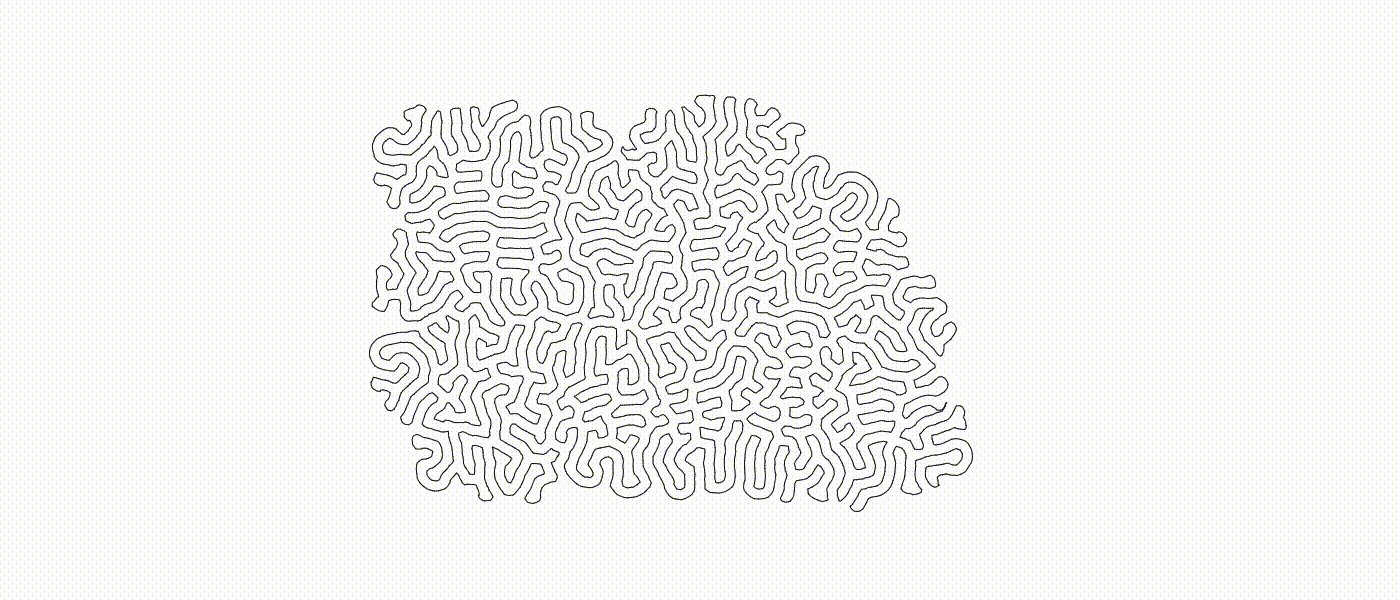
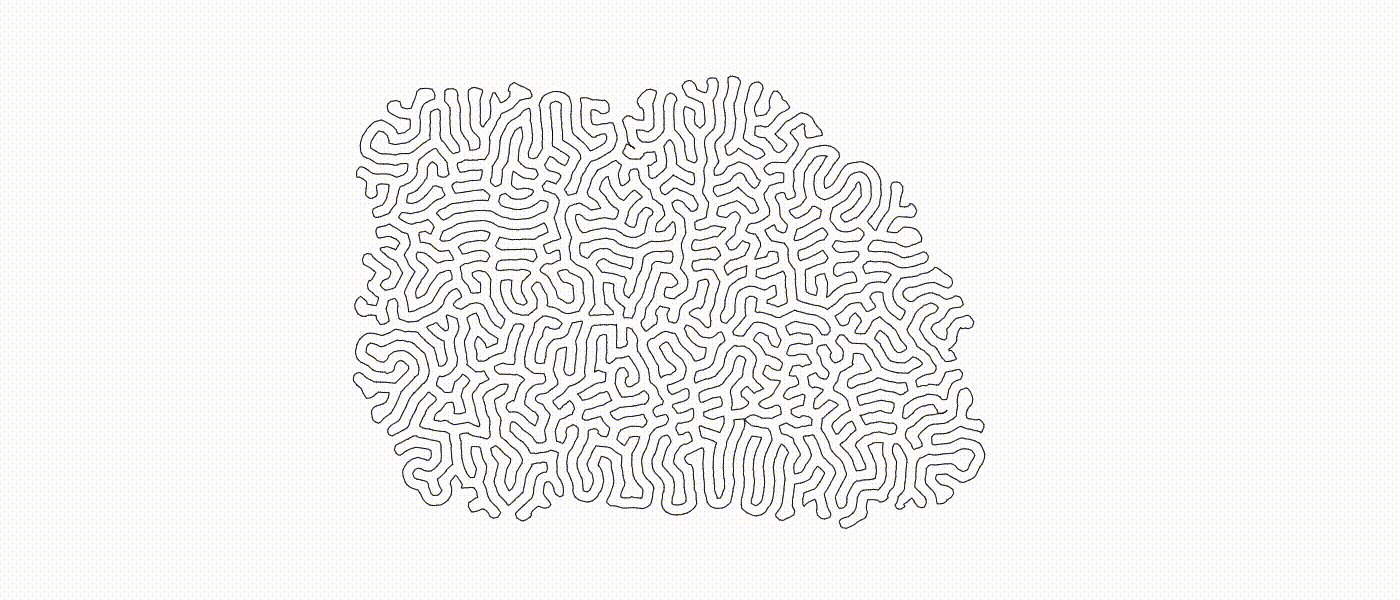
Differential growth is a process seen in nature that uses overconstrained shapes to produce buckling and undulating forms that remind us of meandering rivers, rippled surface textures of fruits and seeds, foliose lichen, the space-filling behaviors of worms, snakes, intestines, and so much more.
Inspired by the work of Nervous System, inconvergent, and Entagma, I created my own 2D implementation of this algorithm using modern JavaScript (ES6) and p5.js. This means that anyone can run these experiments in their browser without any special extensions, albeit without quite the performance that is possible with dedicated tools and systems languages like Houdini, C++, or Go.
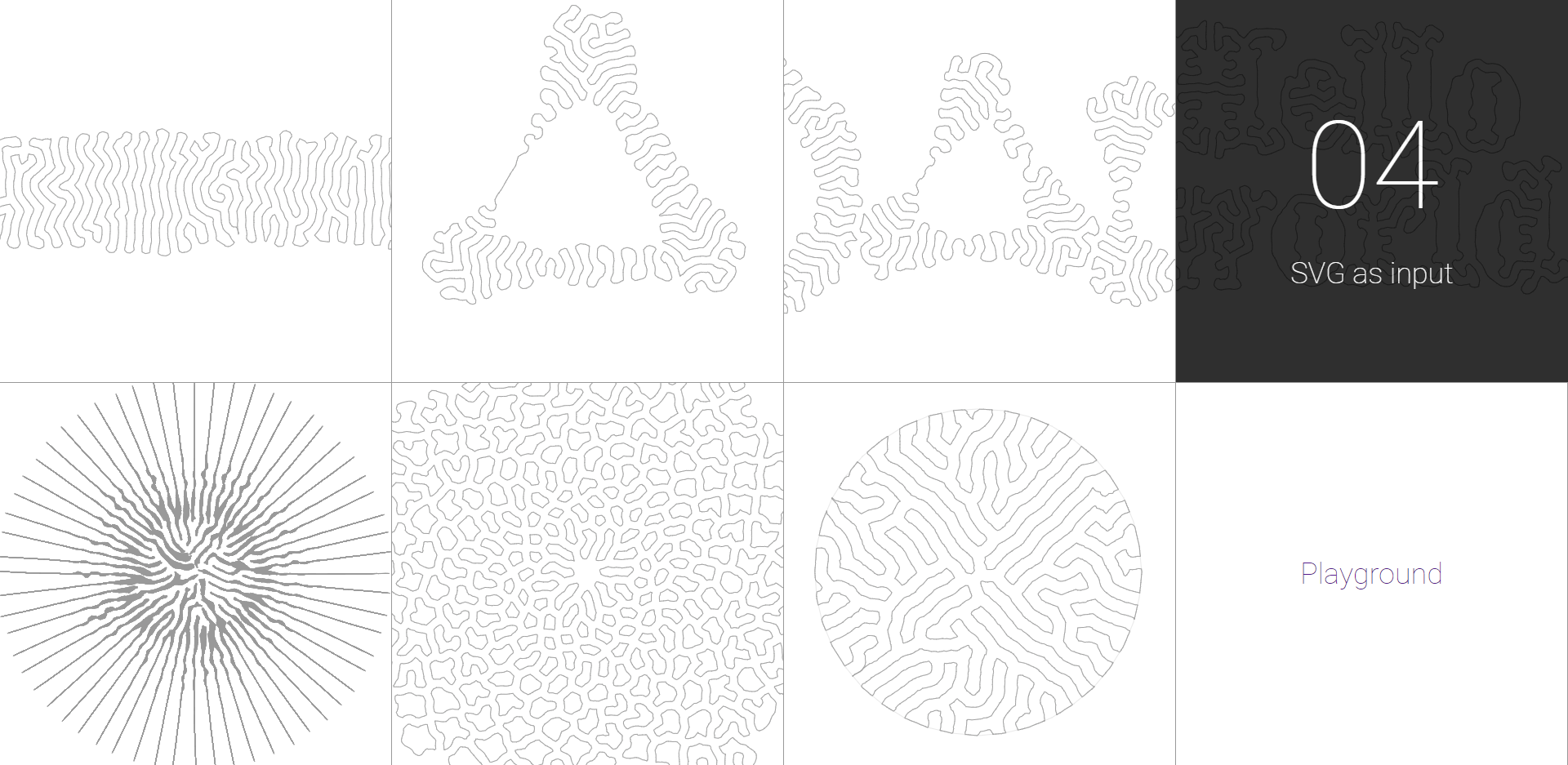
What I ended up with was a series of iterative experiments of increasing complexity that document the evolution of this work from a single line to multiple closed shapes, and even SVG import and export! You can run all of these experiments on our computer using the link below, or even grab a copy of the fully open-source code to adapt it for your own projects.
For those of you who would like to learn exactly how this process works and how I implemented it using code, I’ve published a full technical write-up available over on Medium:
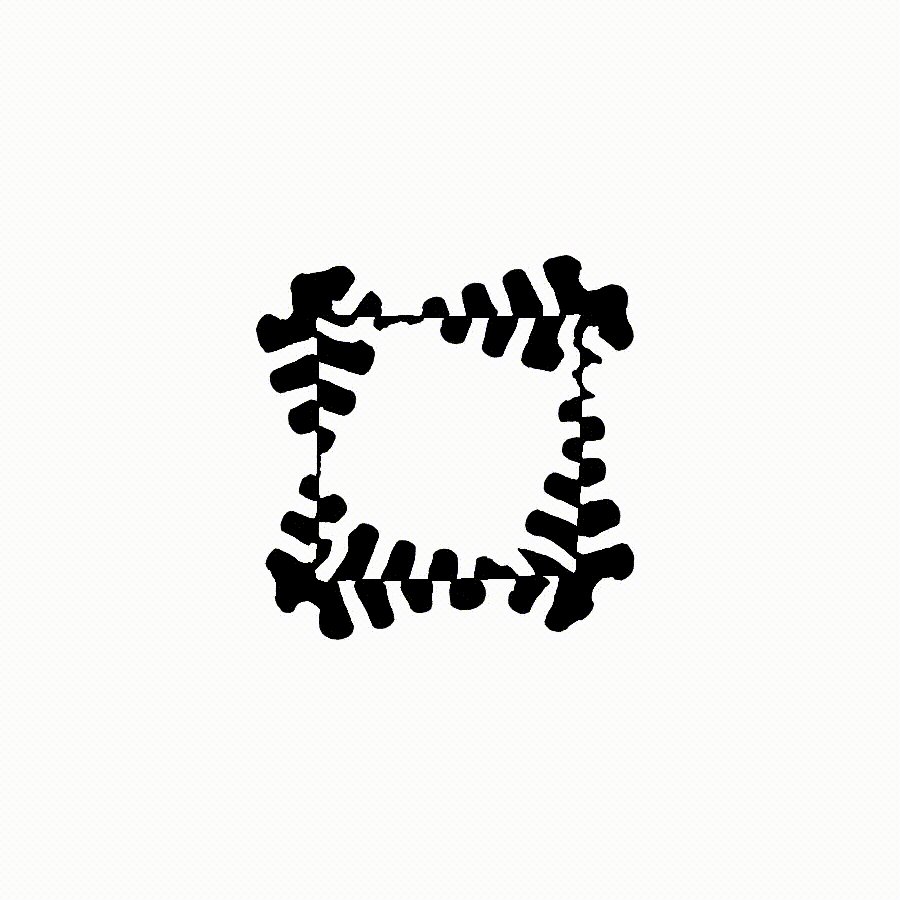
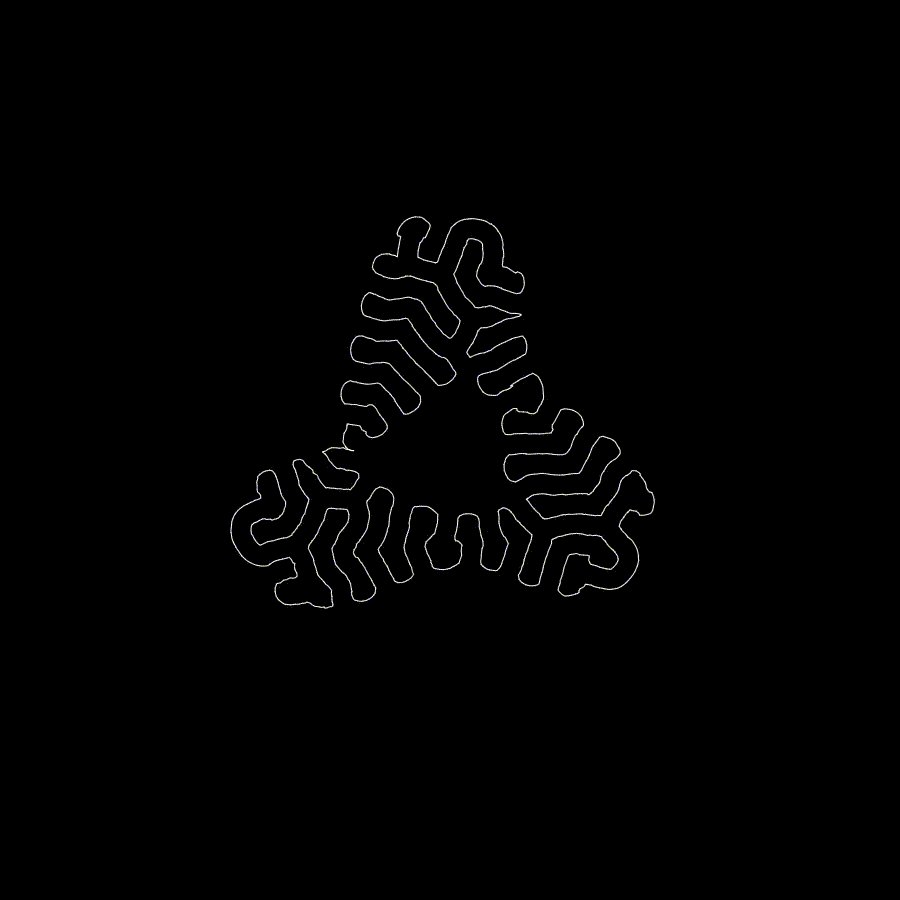
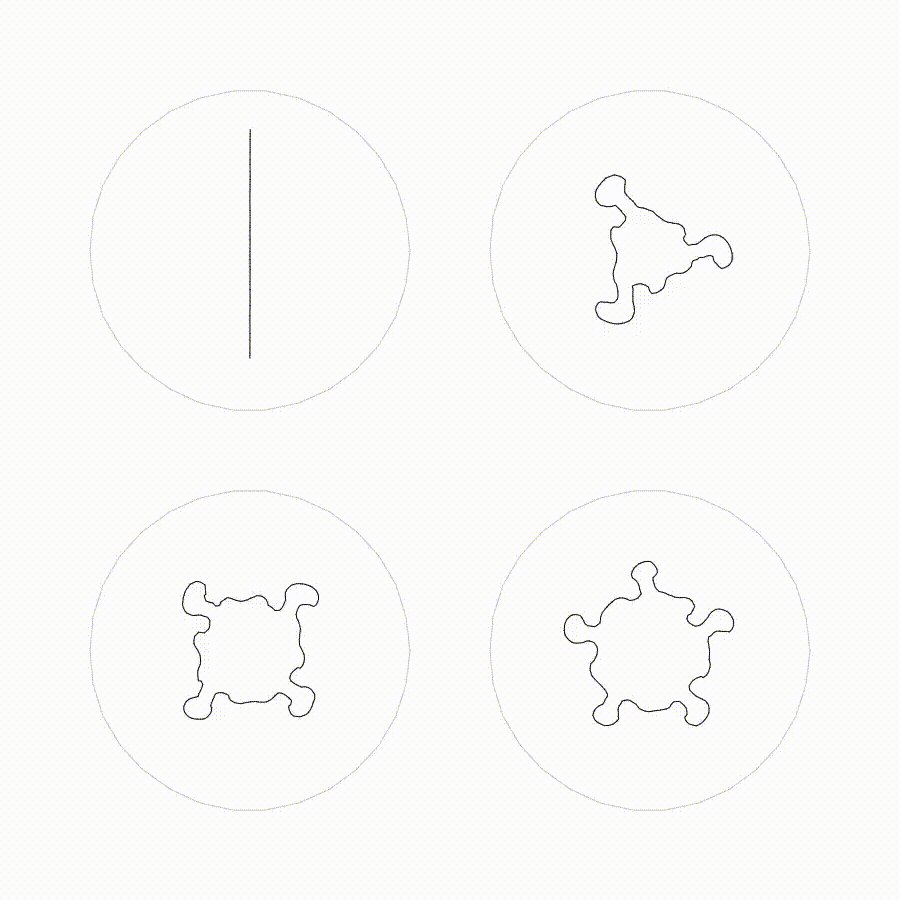
- Simplest possible condition – a straight line
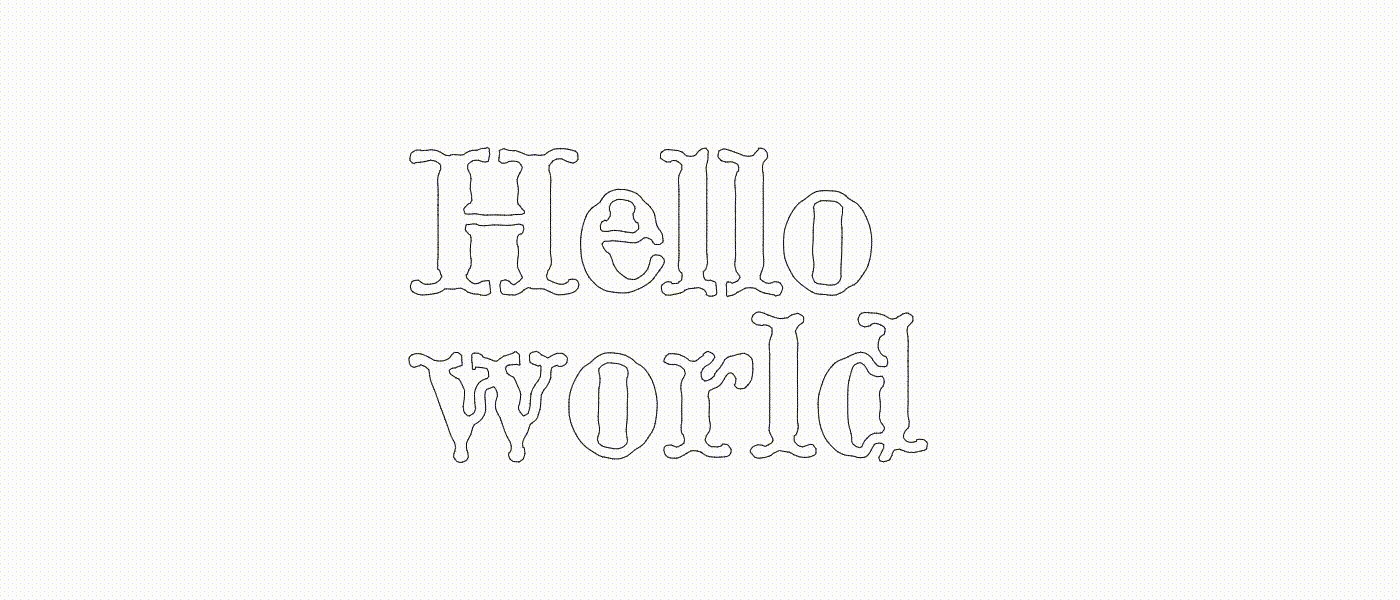
- Growth of text imported via SVG file
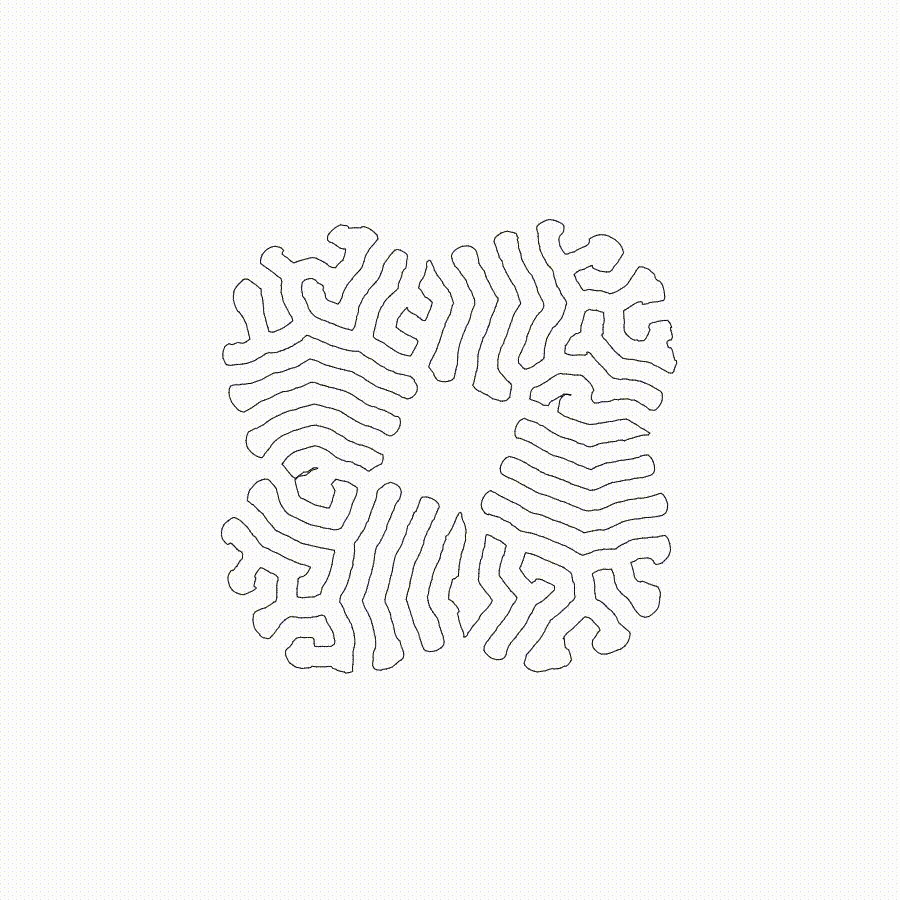
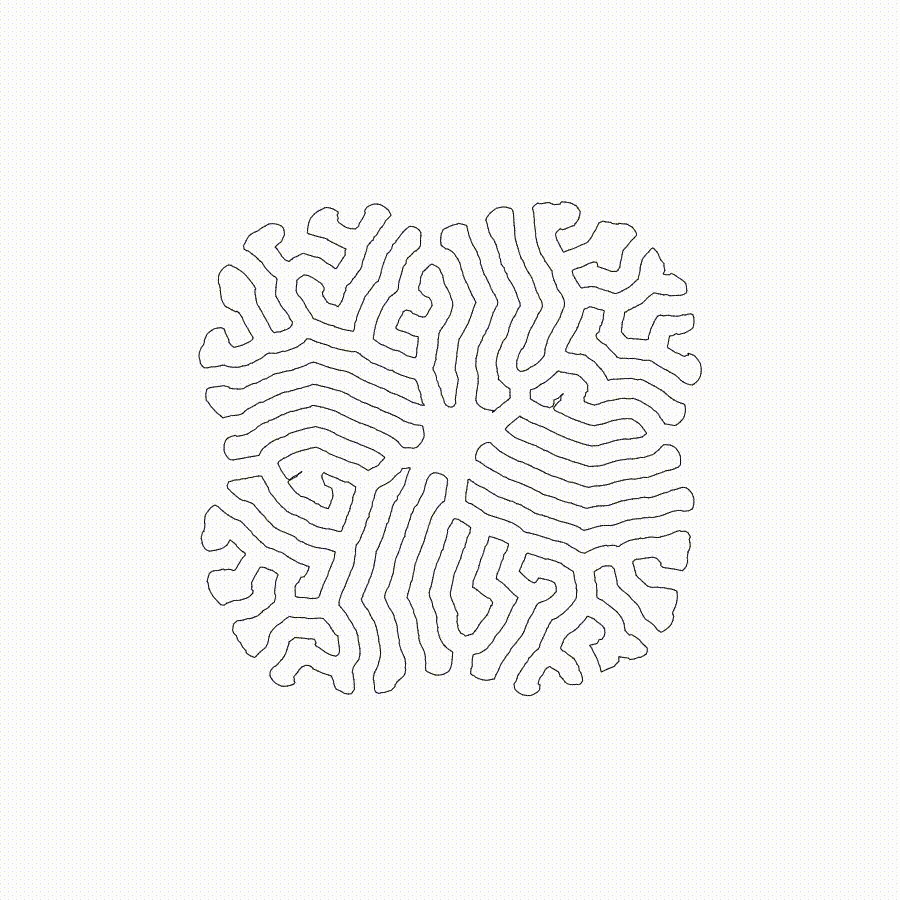
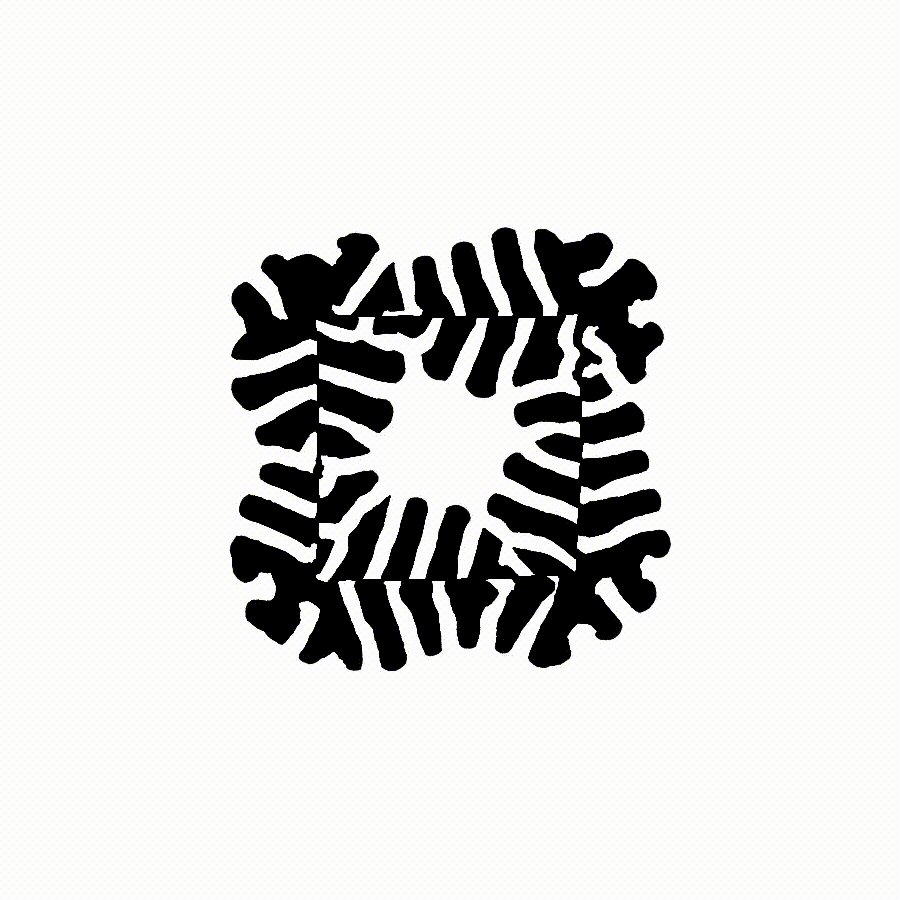
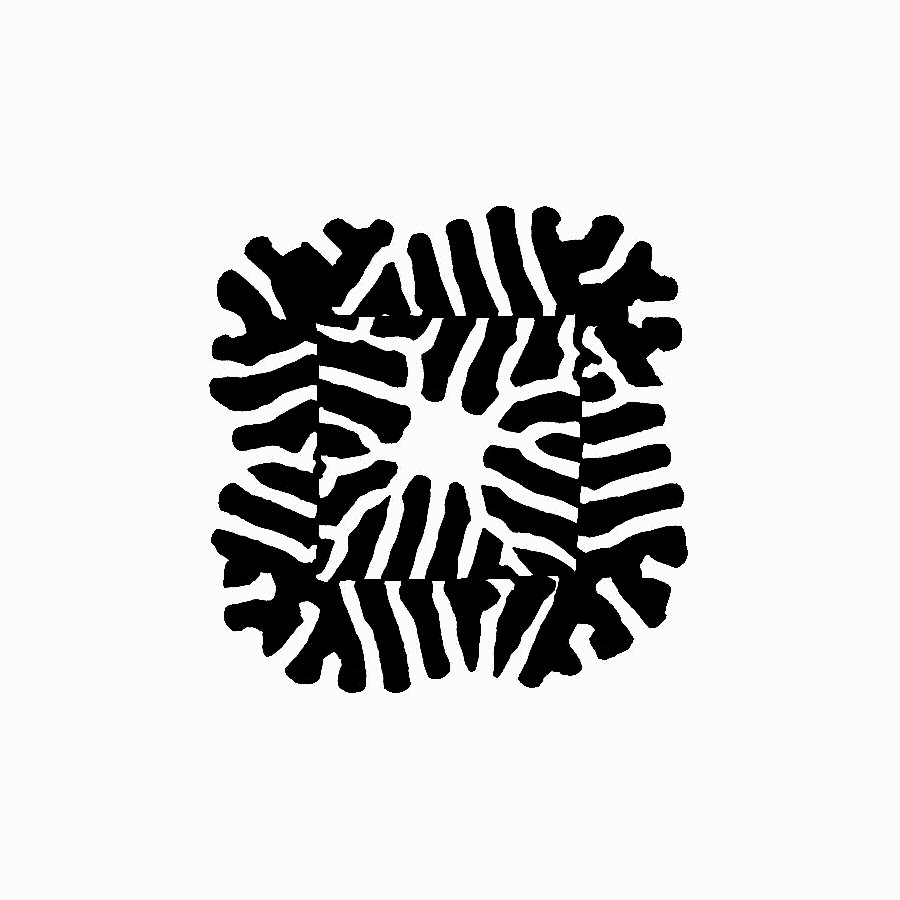
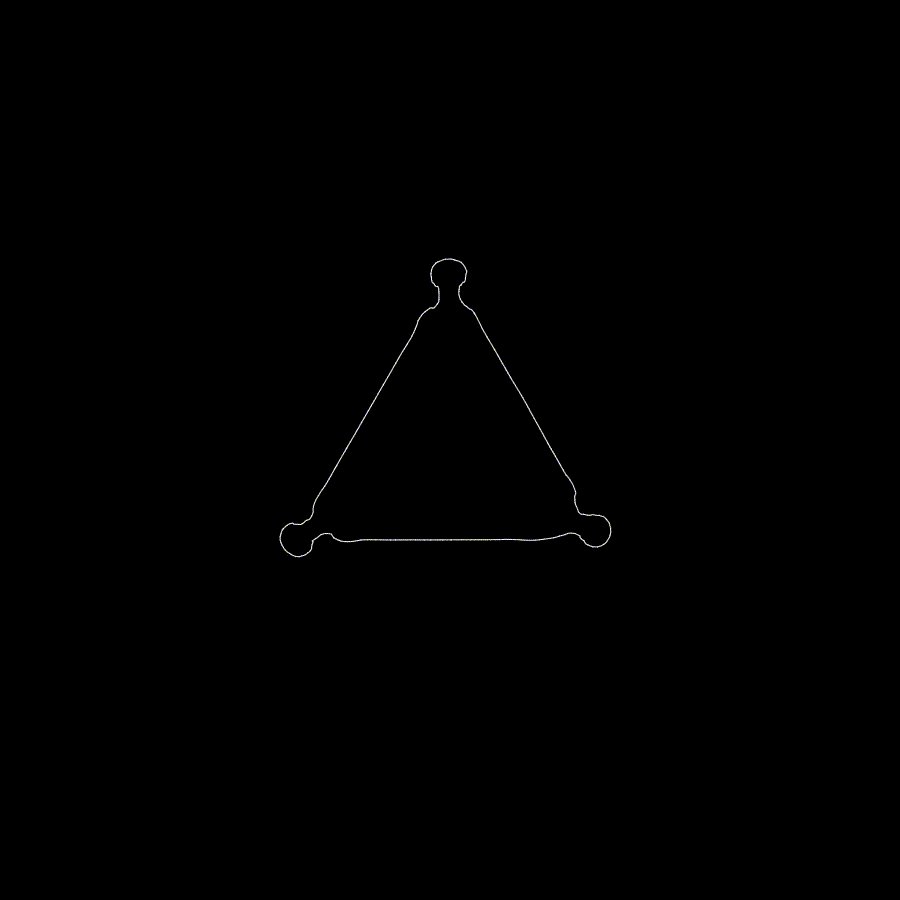
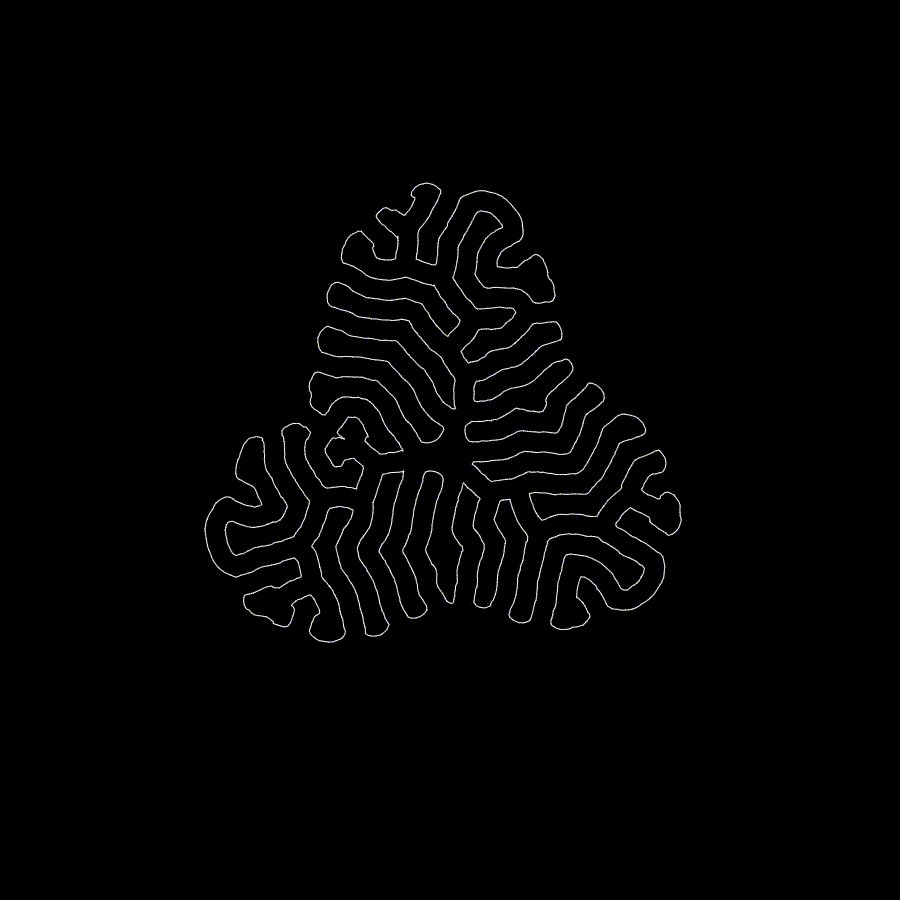
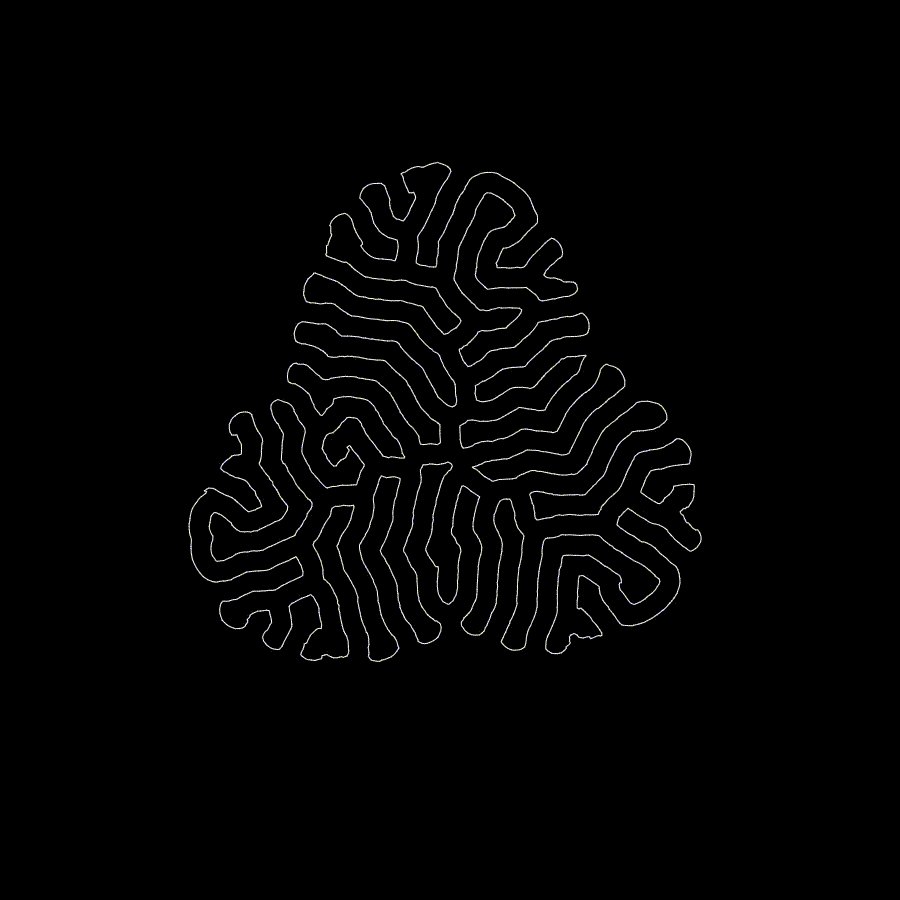
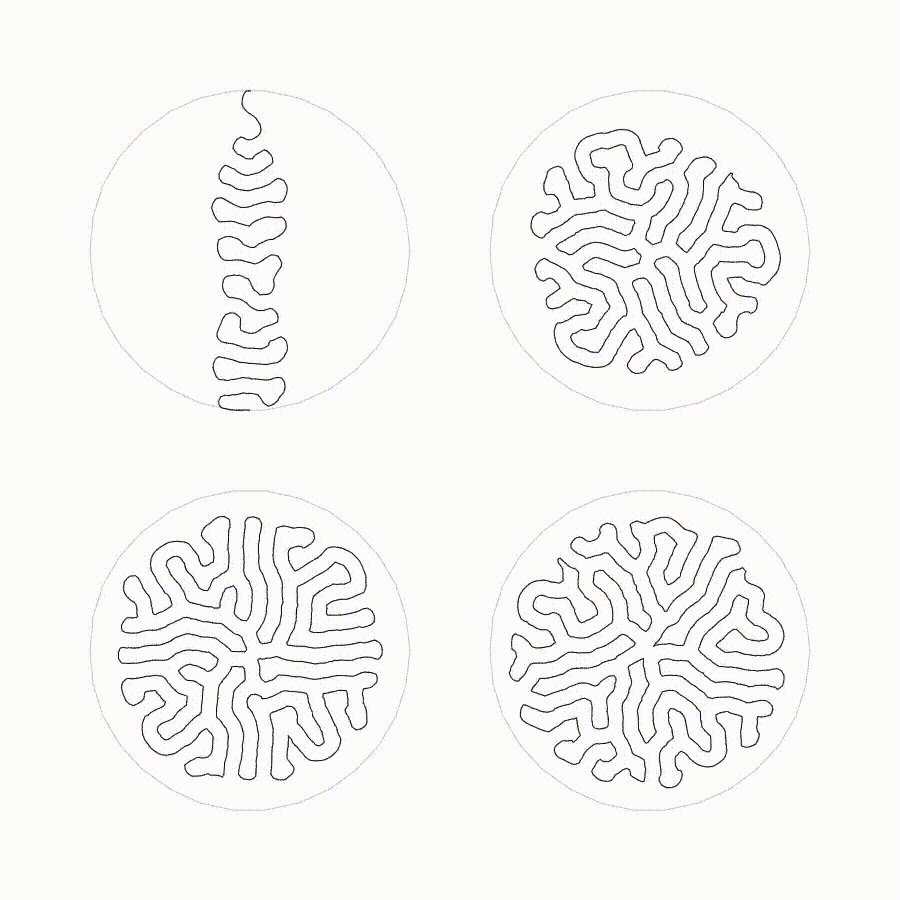
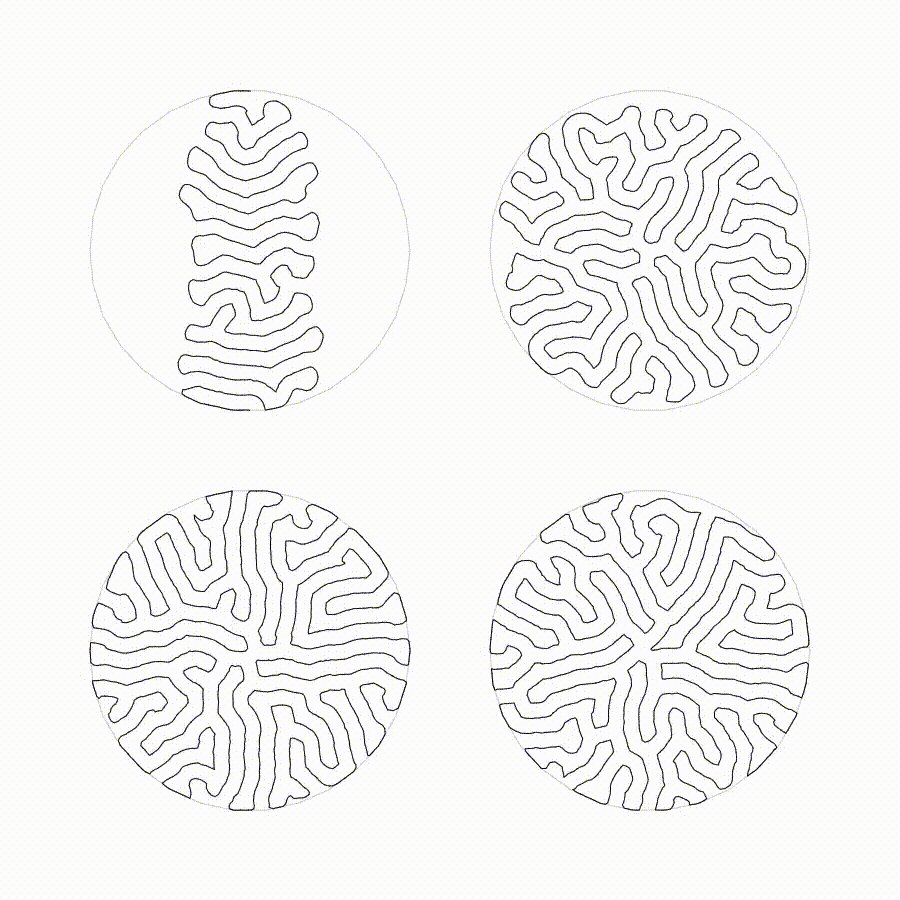
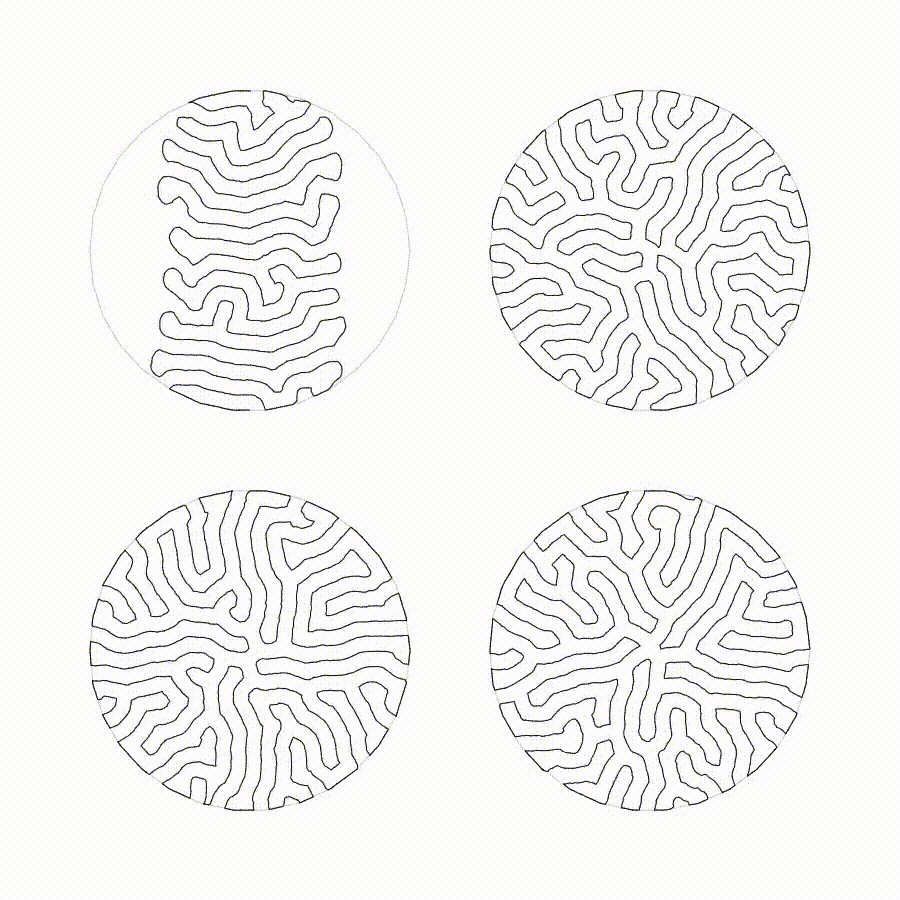
- Various starting shapes growing inside circular bounds
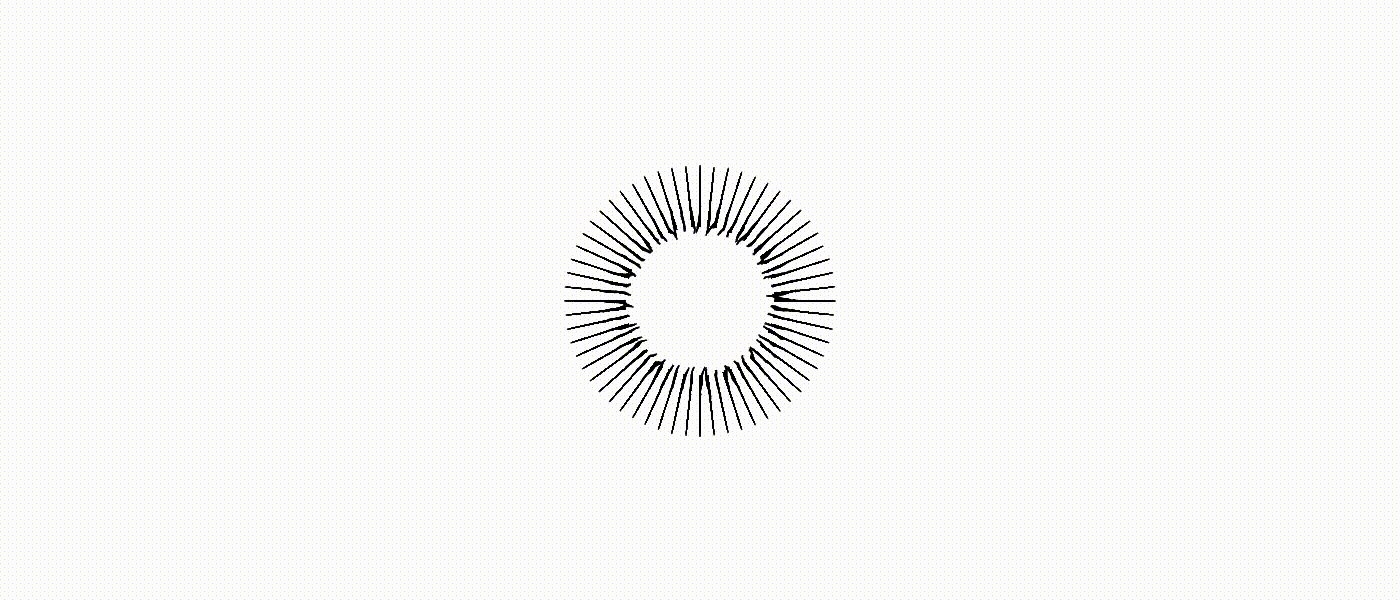
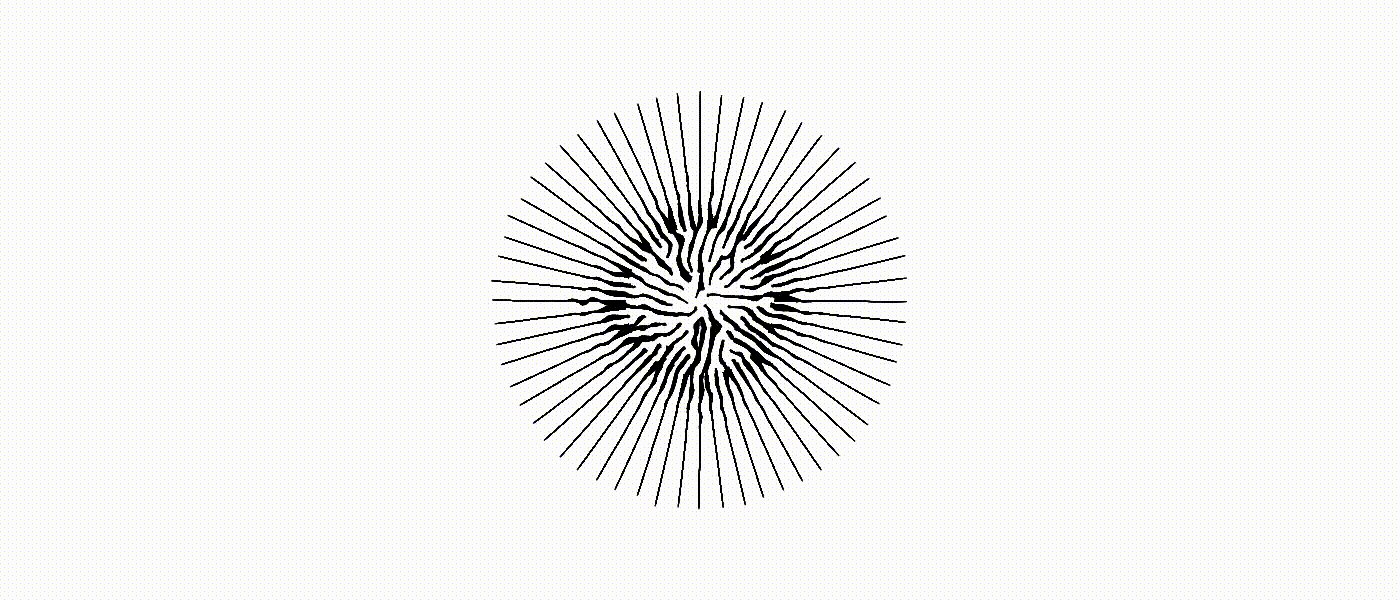
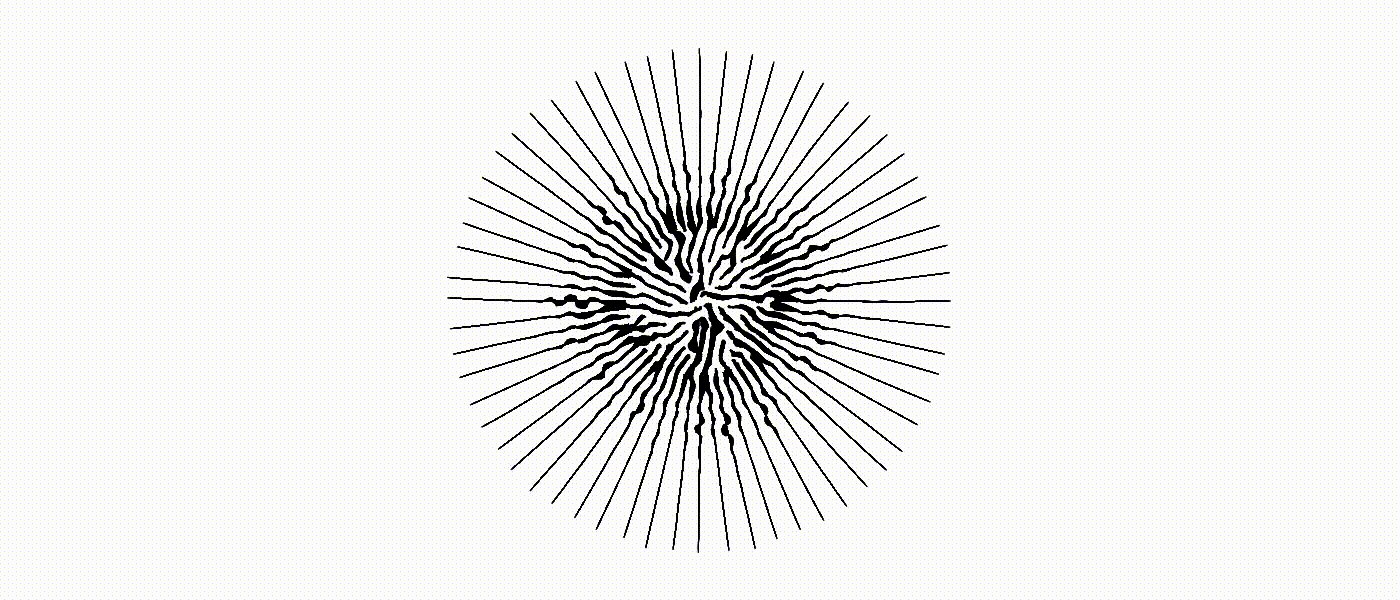
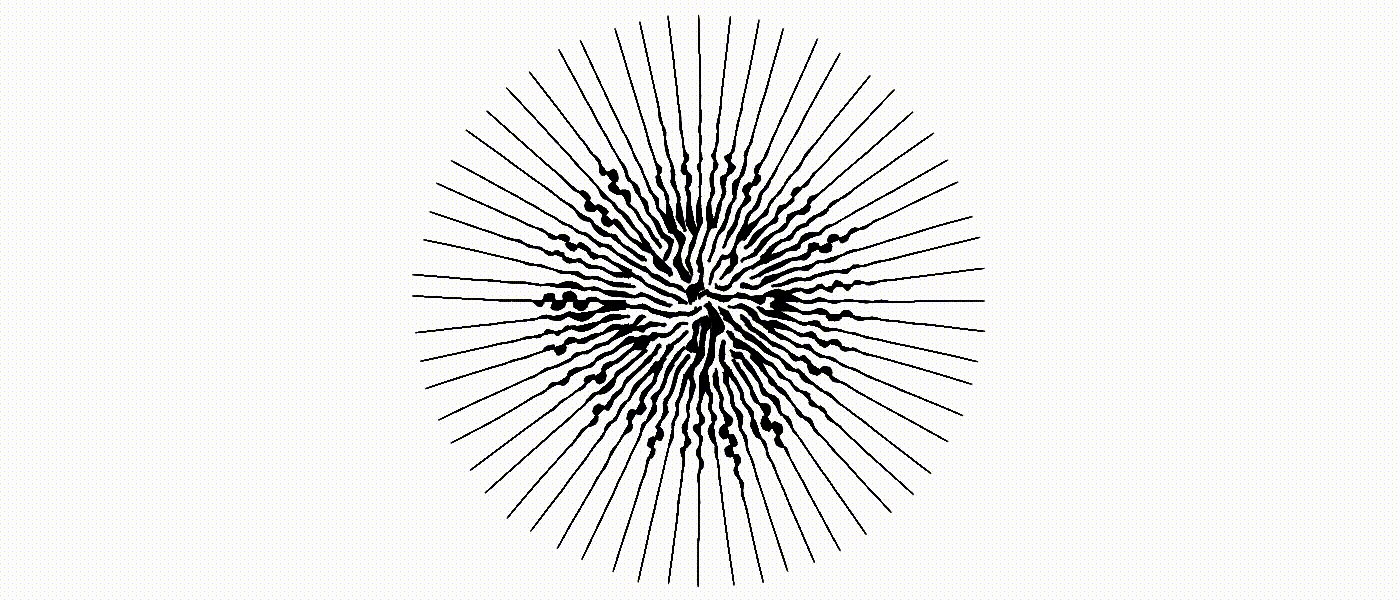
- Growth of lines arranged in a circle
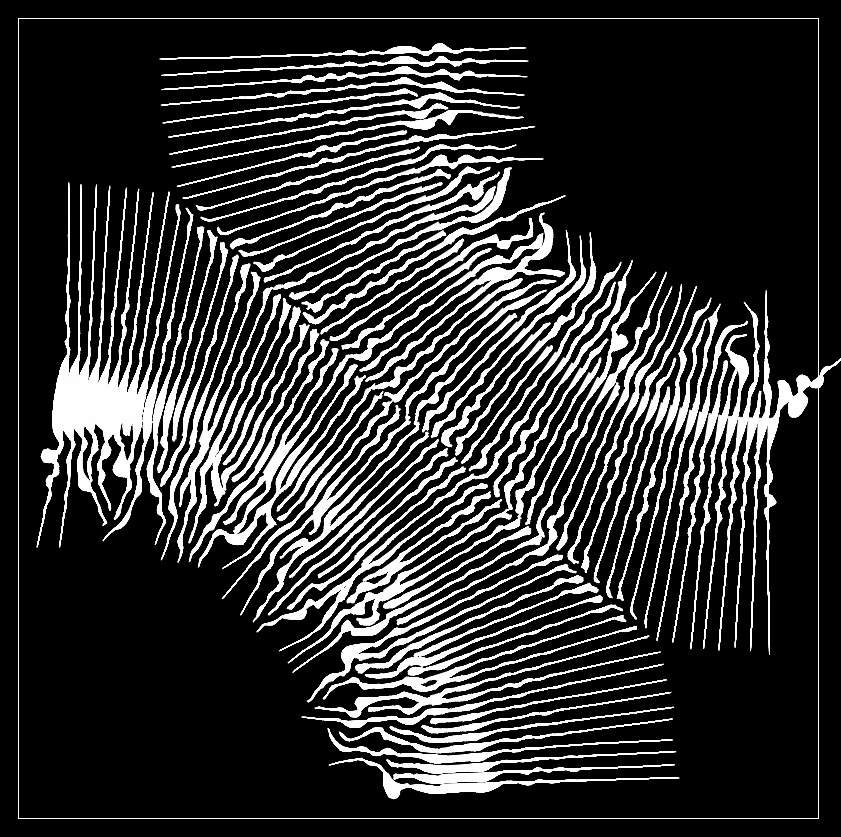
- Time plot of growth of vertical lines
- Colliding wavefronts of growth
Playground
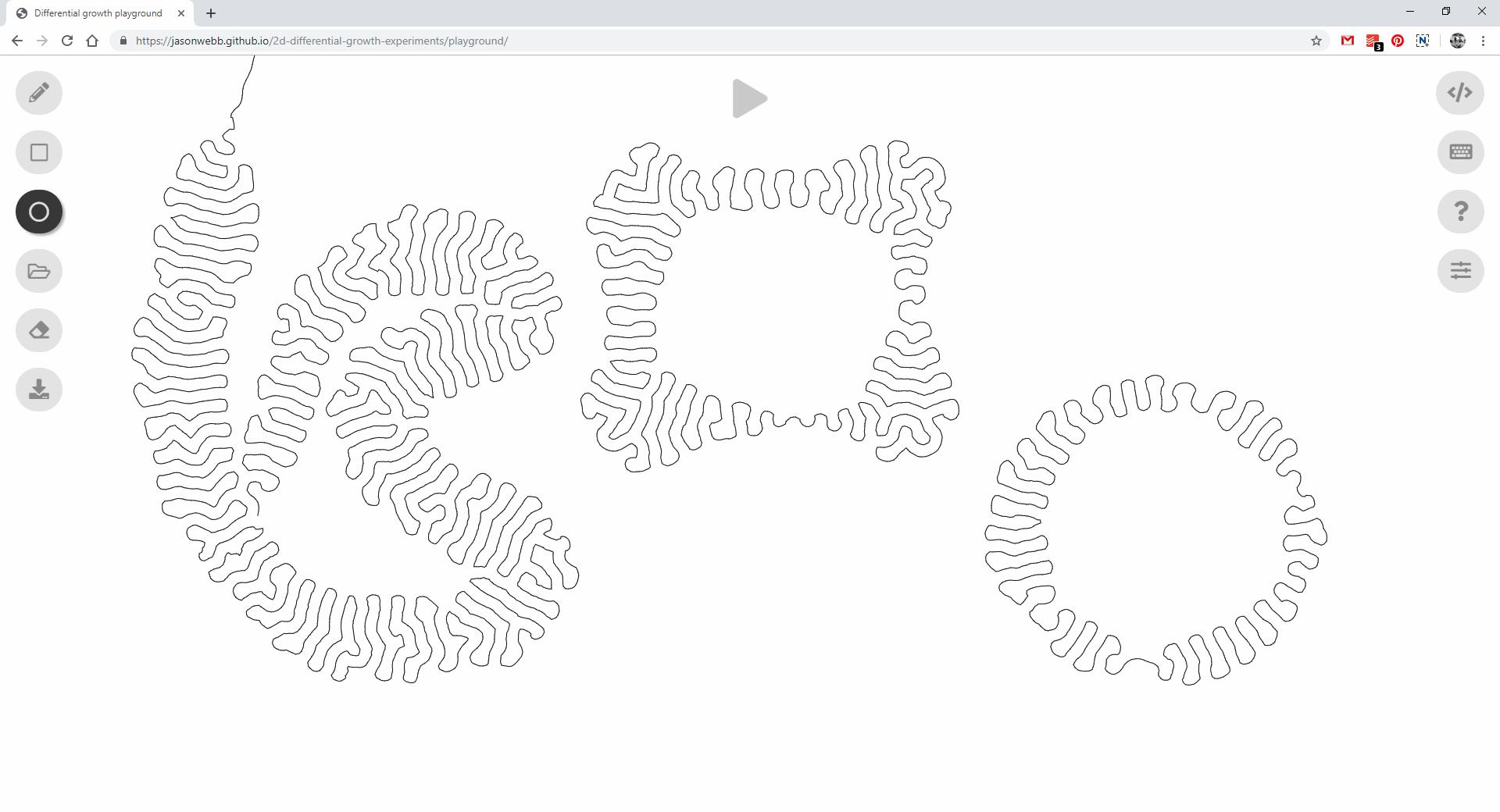
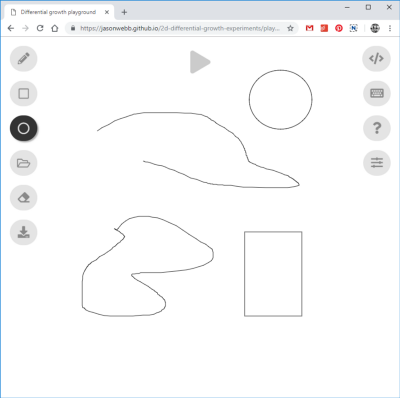
After iteratively building up each of my experiments I felt like I had a pretty robust system on my hands to share. However, as fun as it is to publish work on Github, that’s really only accessible to other developers, particularly those that have some experience with Git and modern JavaScript workflows. So I created a custom “playground” UI that anyone can load in the their browser to draw and grow shapes interactively with their mouse and keyboard!
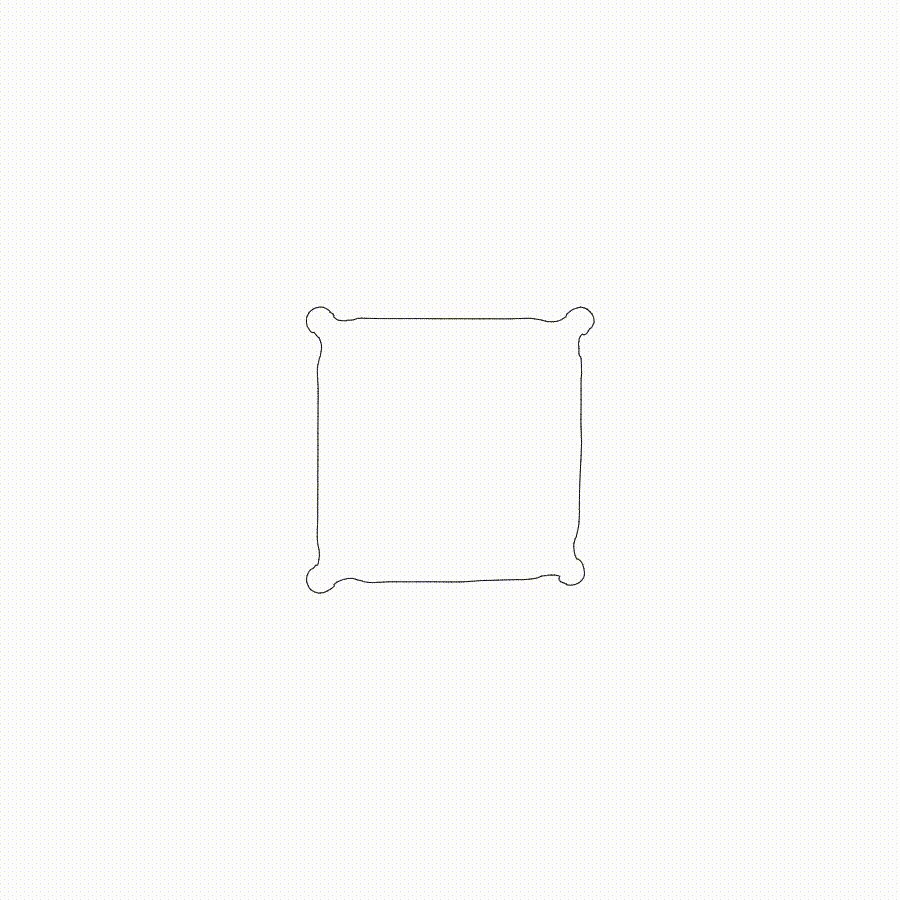
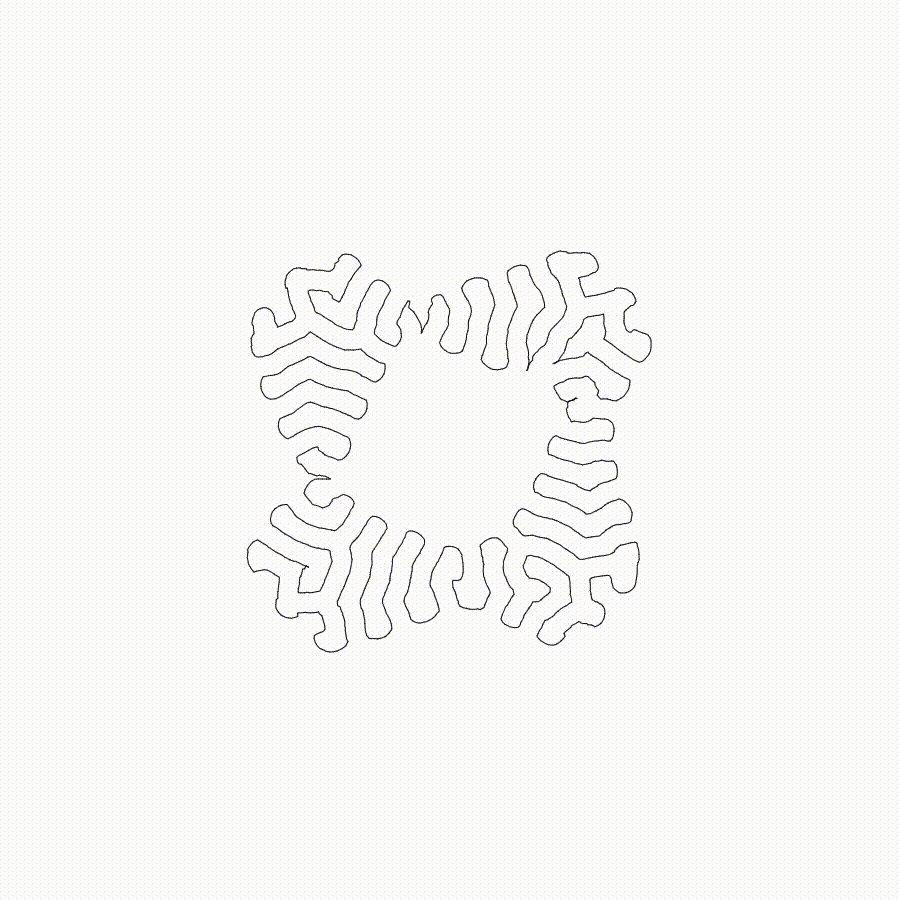
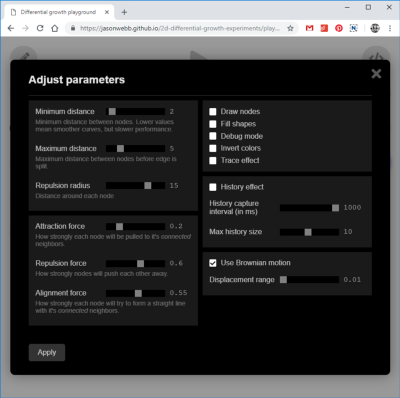
You can use your mouse to draw freehand lines and shapes, as well as basic primitives likes rectangles and circles. A large Play button is located at the top of the screen to start or pause the differential growth process, and a few popups are available to provide more information, keyboard shortcuts, and links to the source code. I even included a fancy control panel that lets you tweak every parameter of the underlying algorithm, though its not exactly bulletproof in real-time.
The UI also makes it easy to export SVG files of the shapes you grow so you can cut them out on a laser cutter, carve them on a CNC router, or even do some 3D printing!
Applications
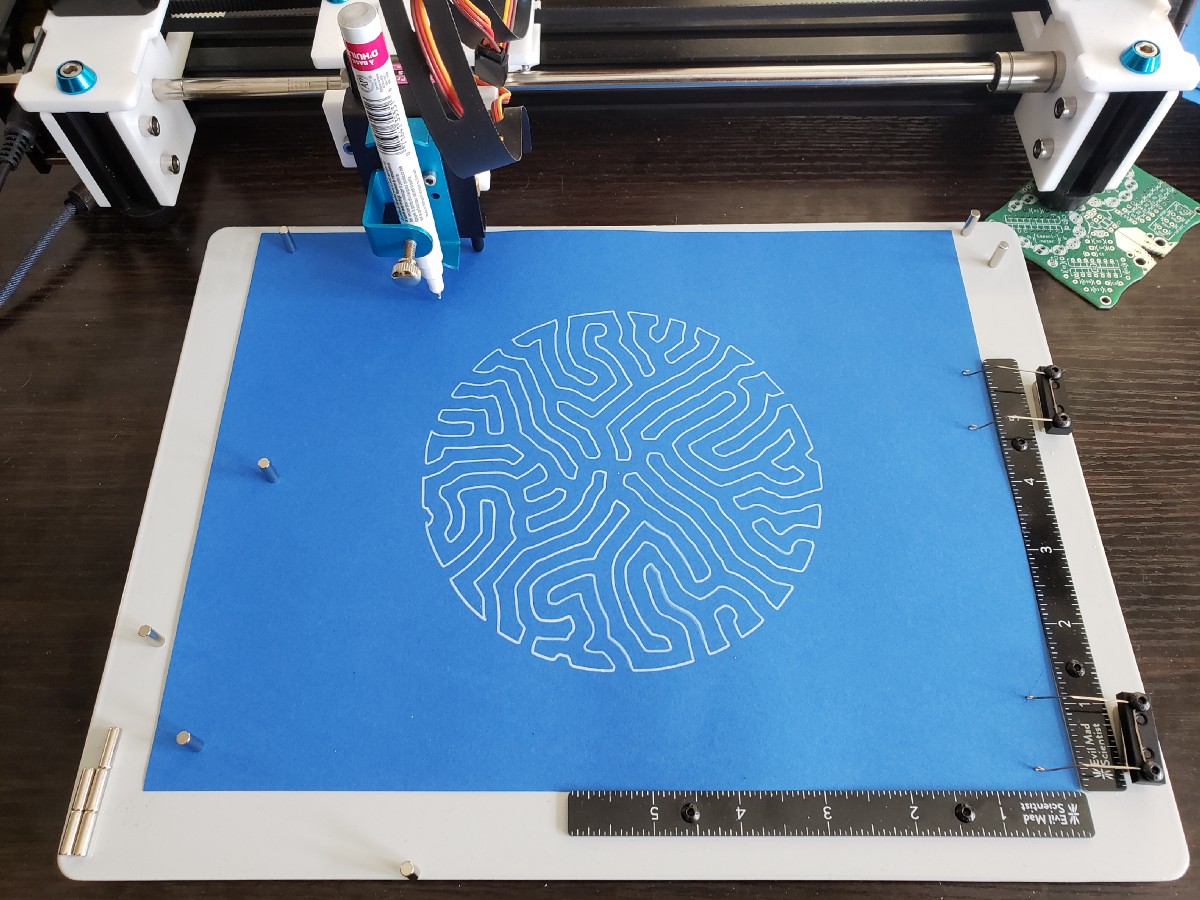
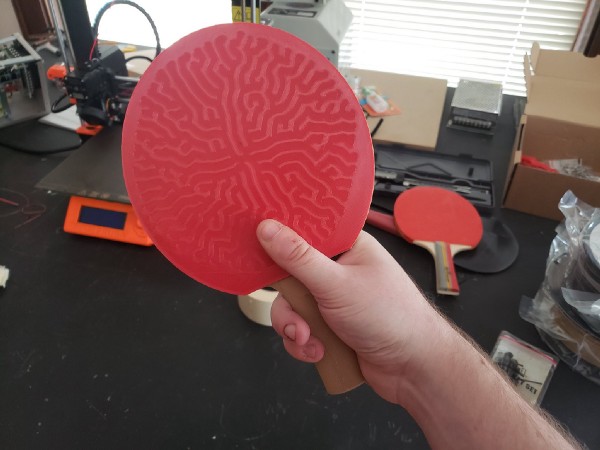
Using SVGs exported from various experiments I put together a few sample projects to demonstrate ways this system can be used in digital fabrication workflows. Pen plotters, T-shirt prints, 3D prints and more are all possible – I’d love to see what you create!
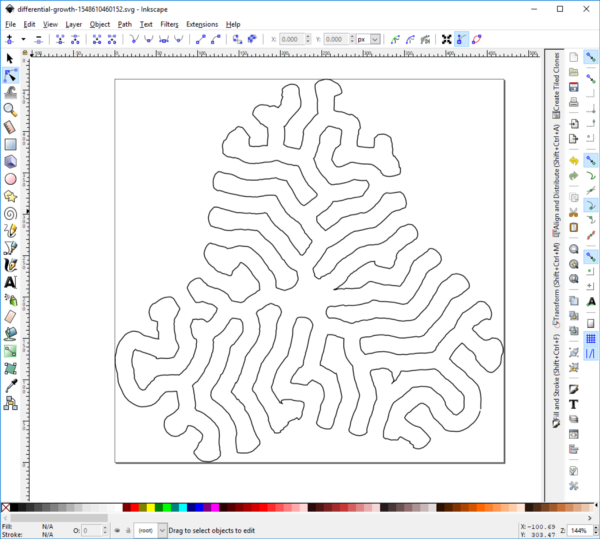
- Works with Inkscape and Illustrator!
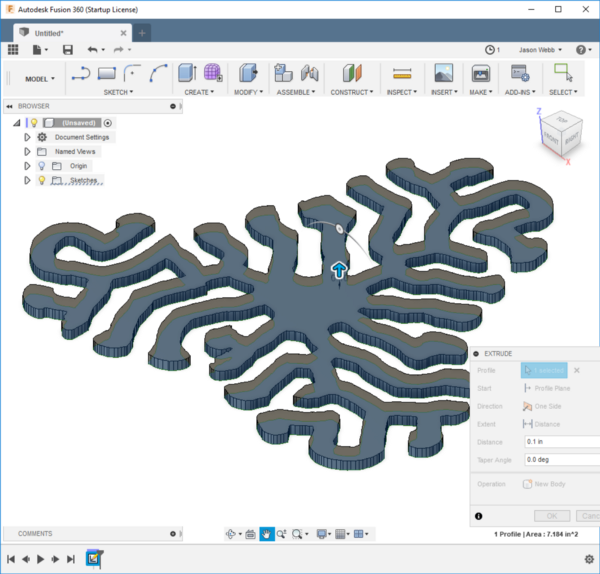
- Works with Fusion 360!
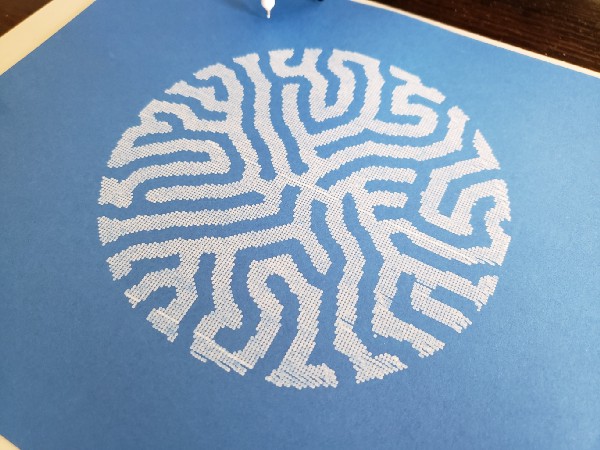
- Drawing made with a pen plotter (1)
- Drawing made with a pen plotter (2)
- Embedded in a 3D printed ping pong paddle!
- Generative typography for HASCO Duo, an experimental music group, printed on a T-shirt