
Diffusion-limited aggregation experiments in JavaScript
Diffusion-limited aggregation (DLA) is a natural growth process in which particles of matter stick together (aggregate) as they chaotically move (diffuse) through a medium that provides some sort of resistive (limiting) force. As these particles clump together over time they form characteristic fractal branching structures known as Brownian trees.
These branching structures can be found at both microscopic and macroscopic scales, suggesting that many different “units” of material can lock together in this fashion due to different physical forces like electromagnetism, surface tension, pressure, gravity, and more.
For example, Brownian trees can be observed in platinum atoms when applied to a surface using the sputter coating process, when a copper sulfate solution is used in an electrodeposition cell (right), in particular configurations of frost, in manganese oxide dendrites within limestone (or other mineral) substrates, and even in accumulations of heated metal dust produced by something as commonplace as a metal-cutting chop saw.
Basically, any time there is matter (big or small) that moves in at least a semi-chaotic fashion and has a tendency to stick together, there is potential for the DLA process to take place and produce fractal branching structures!
To better understand this process myself and explore some of its aesthetic potential I created a series of visual experiments using modern JavaScript and p5.js, documenting my progress along the way. In so doing I gained a deeper appreciation for the ubiquity and beauty of the mechanisms at play, as well as some valuable insight into how (and why) to approach more ambitious, large-scale applications of this process in the future. All of these experiments are available online using the following buttons:
For those of you who would like to learn exactly how this process works and how I implemented it using code, I’ve published a full technical write-up available over on Medium:
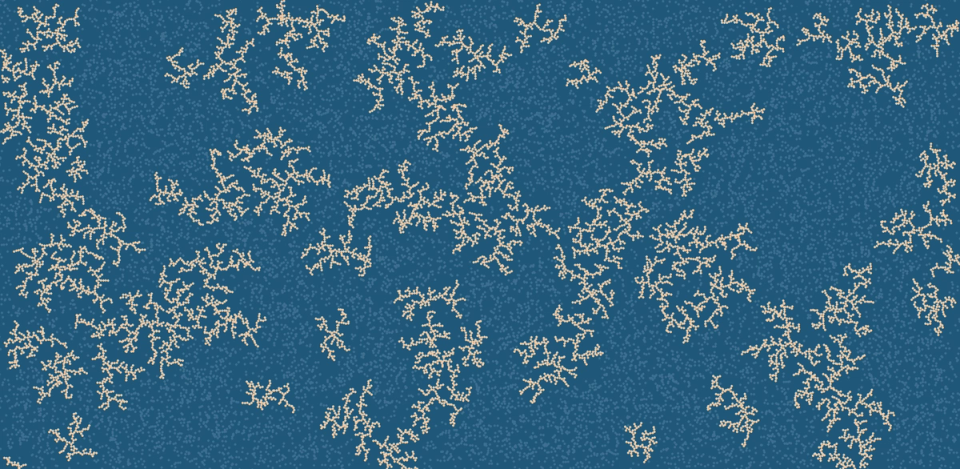
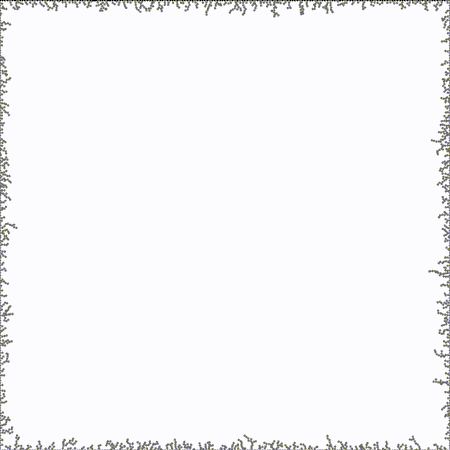
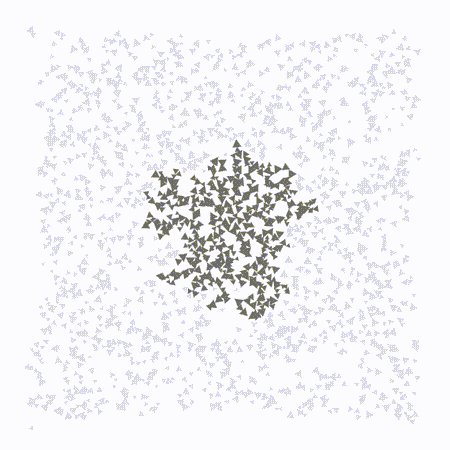
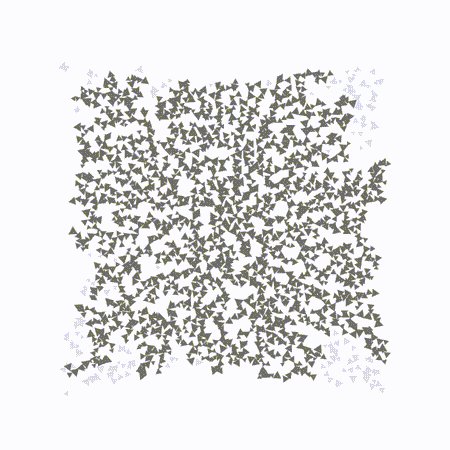
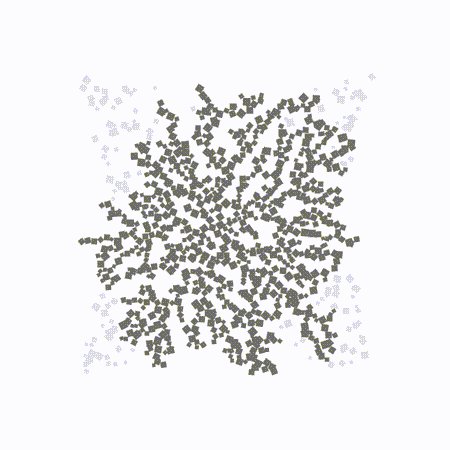
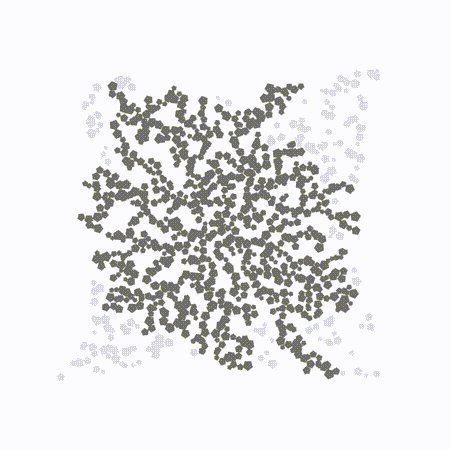
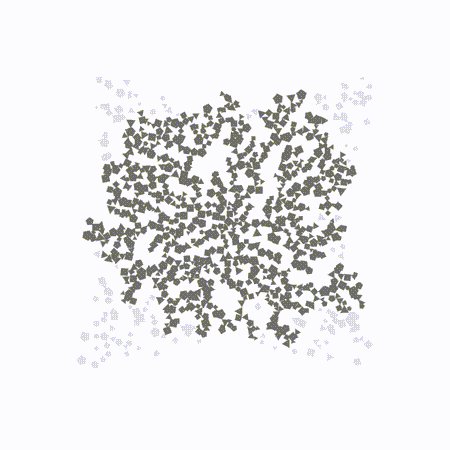
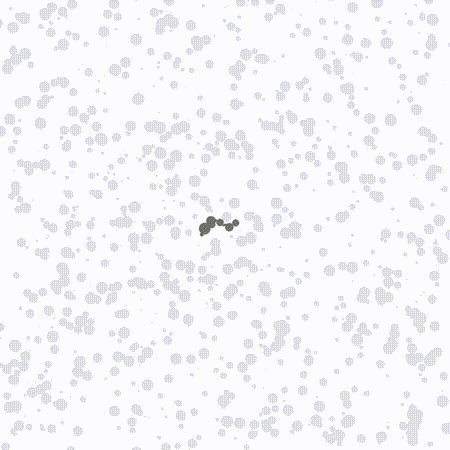
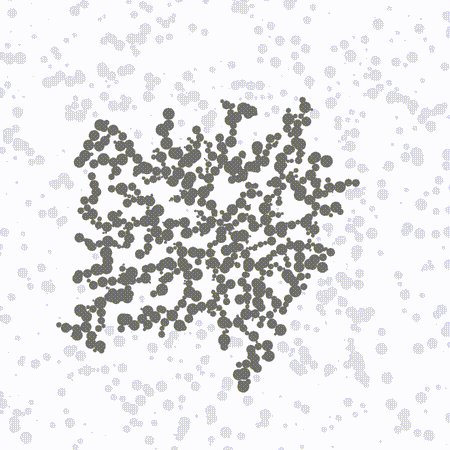
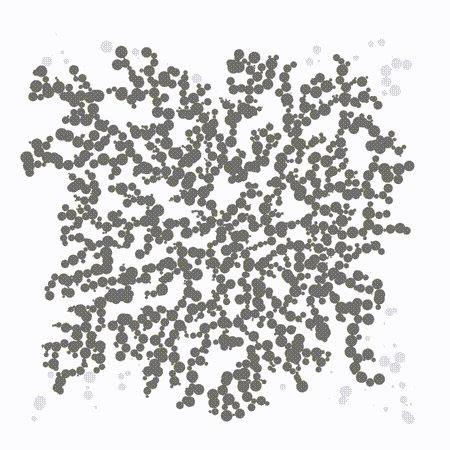
First up, the simplest possible implementation – randomly-placed “seed” particles and a random distribution of uniformly-sized “walker” particles stumbling their way through space:

Directional bias
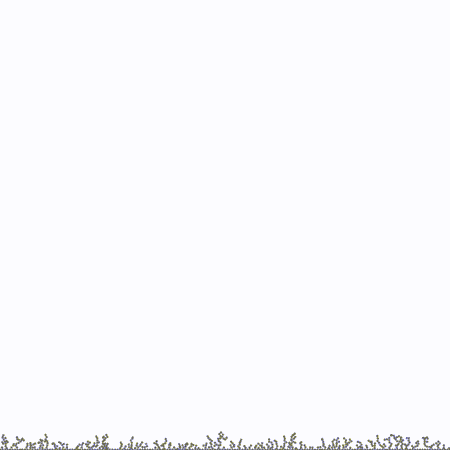
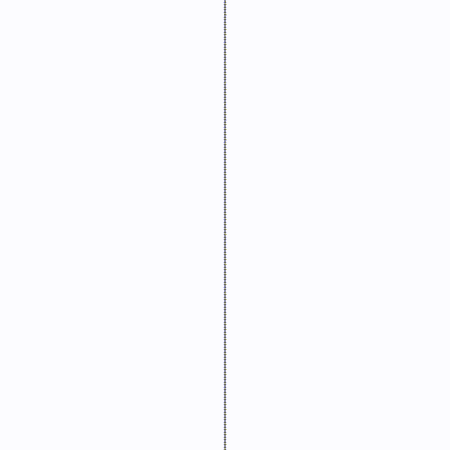
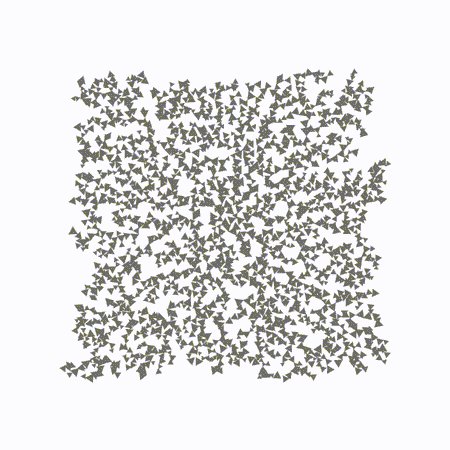
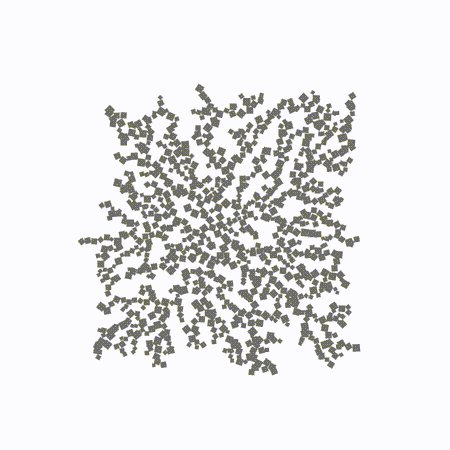
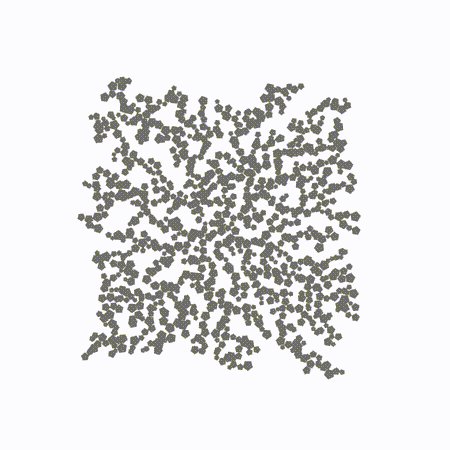
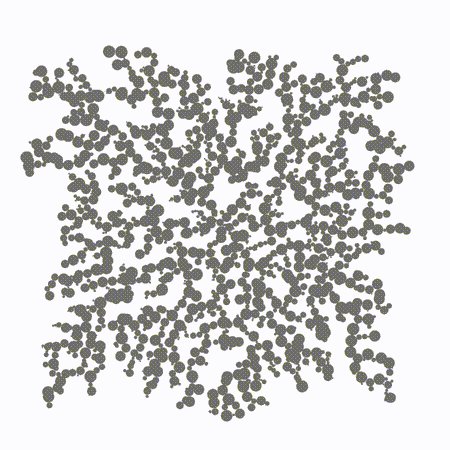
Next let’s see what happens when we introduce a small “nudge” to each of the walker particles in a particular direction. They are still stumbling around chaotically, but have a slight tendency to move in one direction, as if affected by gravity or a magnetic field.




Different shapes and sizes
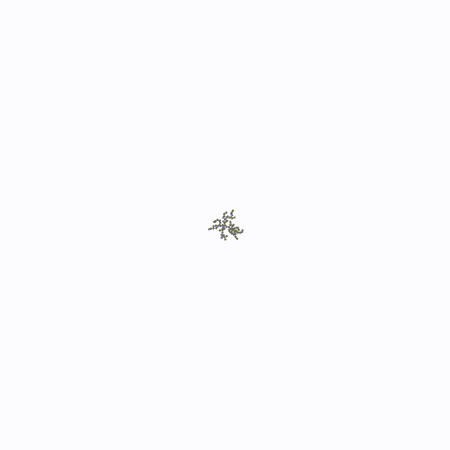
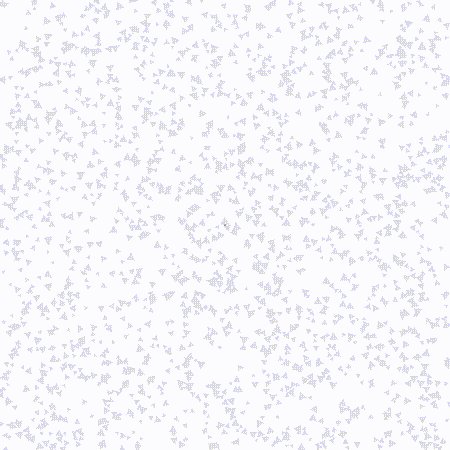
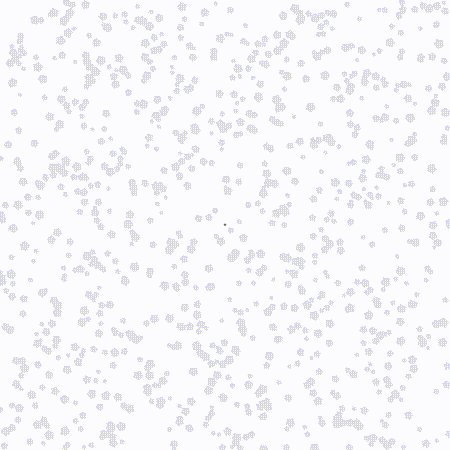
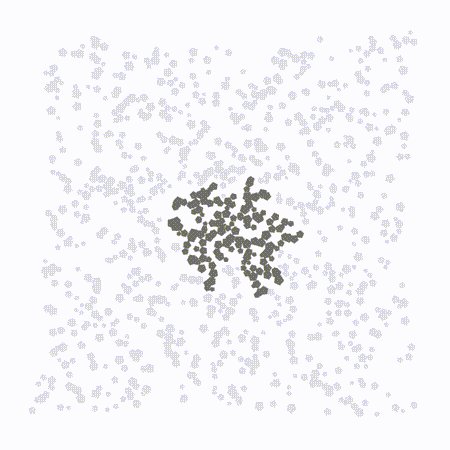
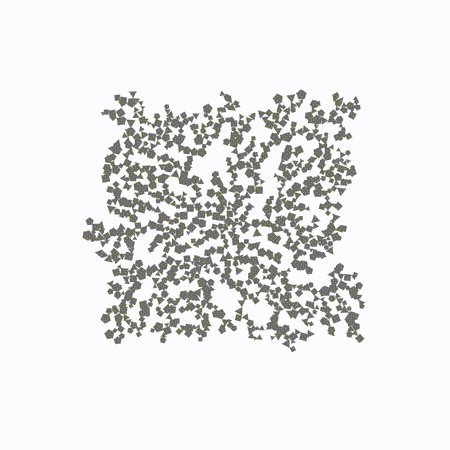
Does varying the shapes and sizes of the particles have any effect on the emergent branching structure? Not really, at least not at this scale!






SVG as input
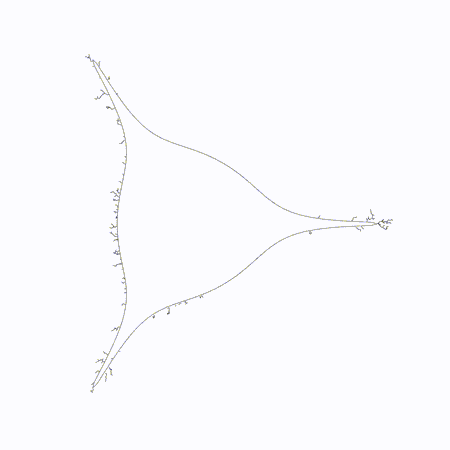
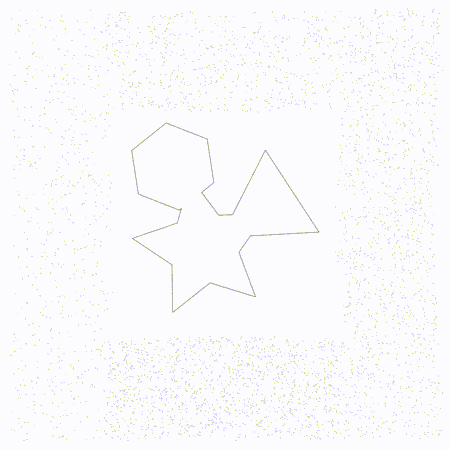
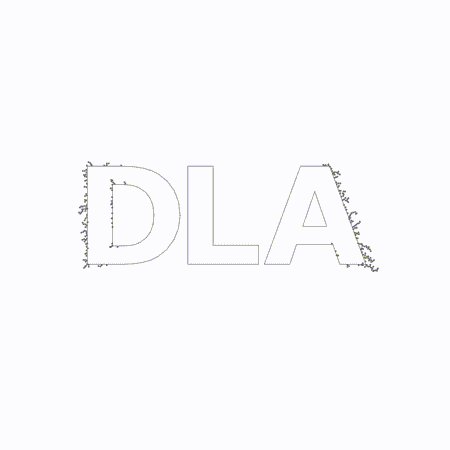
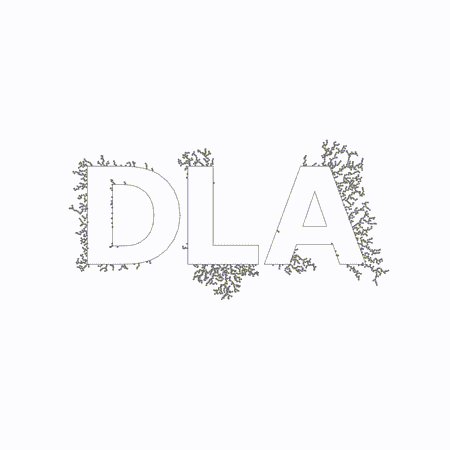
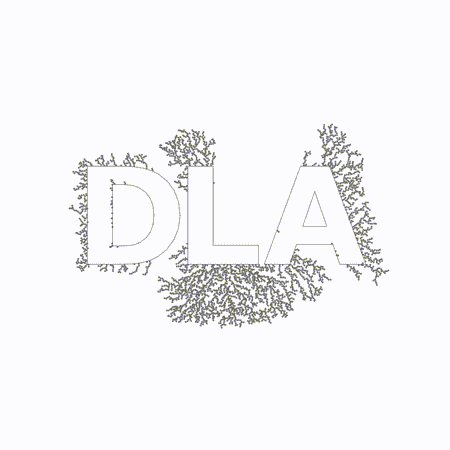
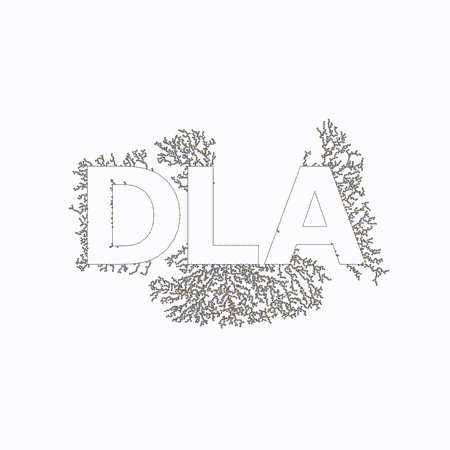
Aggregations from individual points in space does have its appeal, but I thought it might be more interesting to be able to grow DLA clusters on recognizable and arbitrary shapes. To do this I implemented a simple SVG file parser that allows me to import line drawings that clusters can grow on whenever walkers come in contact with them.
In my opinion the potential of this method is huge because it allows for a certain degree of collaboration and curation with these semi-random fractal structures, as well as some creative license in using forms that have meaning and contextual associations for the view (like text, vector illustrations of people, buildings, etc).



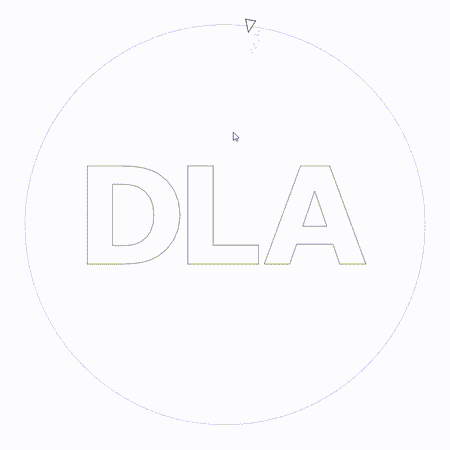
Interactivity
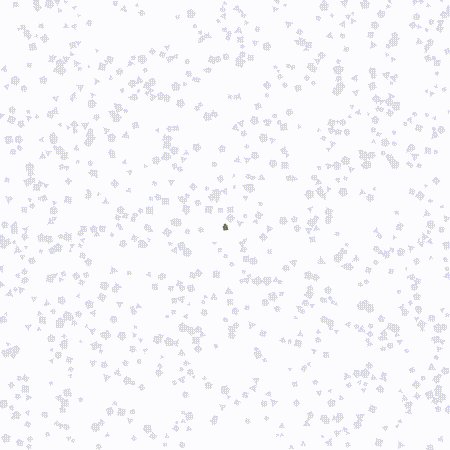
Another way to curate clusters and collaborate with the growth process is to enable some degree of interactivity for the viewer. In this set of experiments I implemented various keyboard and mouse interactions, even introducing a bit of gamification, to make these interactions more playful and creative rather than systematic and utilitarian.




Flow fields
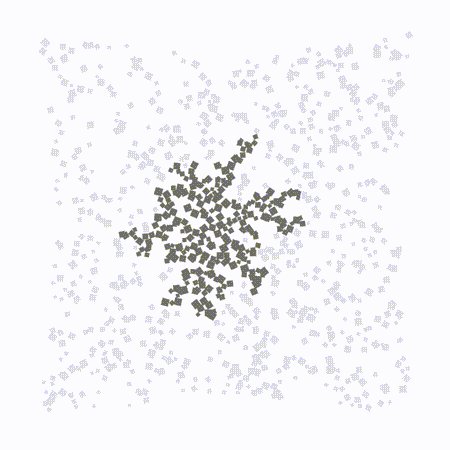
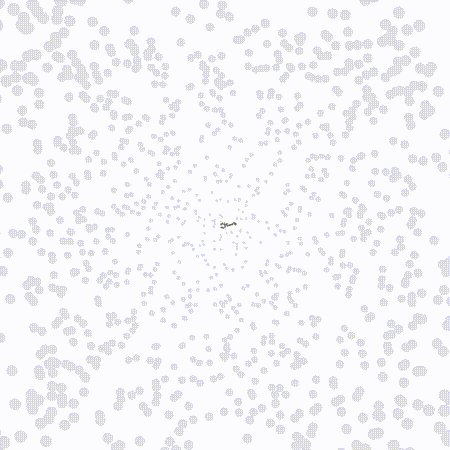
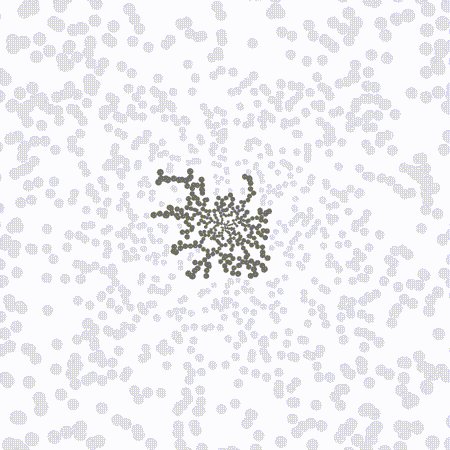
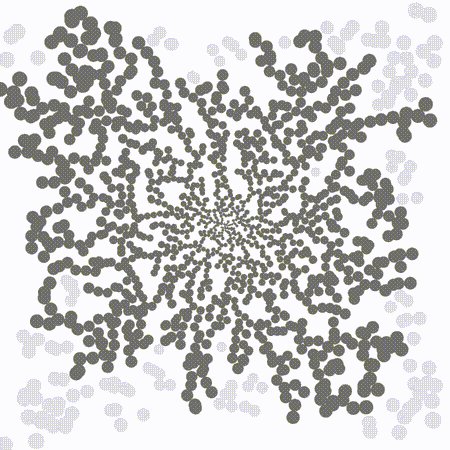
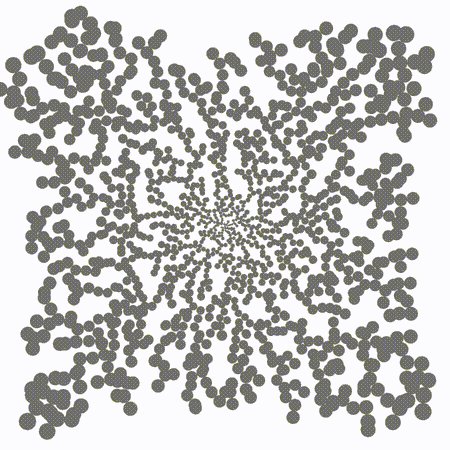
Finally I wanted to explore more complex movement bias methods beyond the constant directional bias forces shown earlier. It occurred to me while building out the previous experiments that the soup of unclustered walker particles is really just a particle system, and thus could be subjected to forces the way that more complex particle systems apply forces like noise to simulate smoke, fire, clouds, and other volumetric effects.
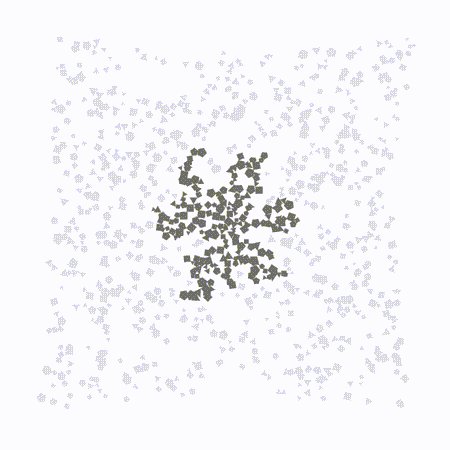
One such way to apply non-uniform forces to a particle system is through the use of a flow field, which allows the use of an equation to define the forces that need to be applied to a particle based on it’s location on the screen. We simply define an equation that takes an [x,y] coordinate pair as input and spits out a vector value that can be directly applied to the movement of the particle. This equation is used every frame for every particle in the system to determine where it should move to next. Here are some results I came up with: